打包为原生App(云端)
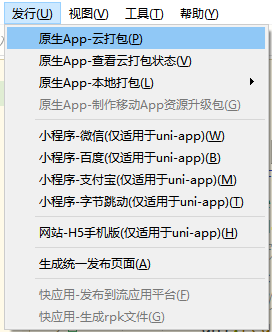
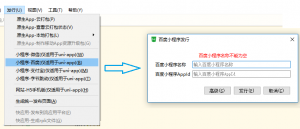
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

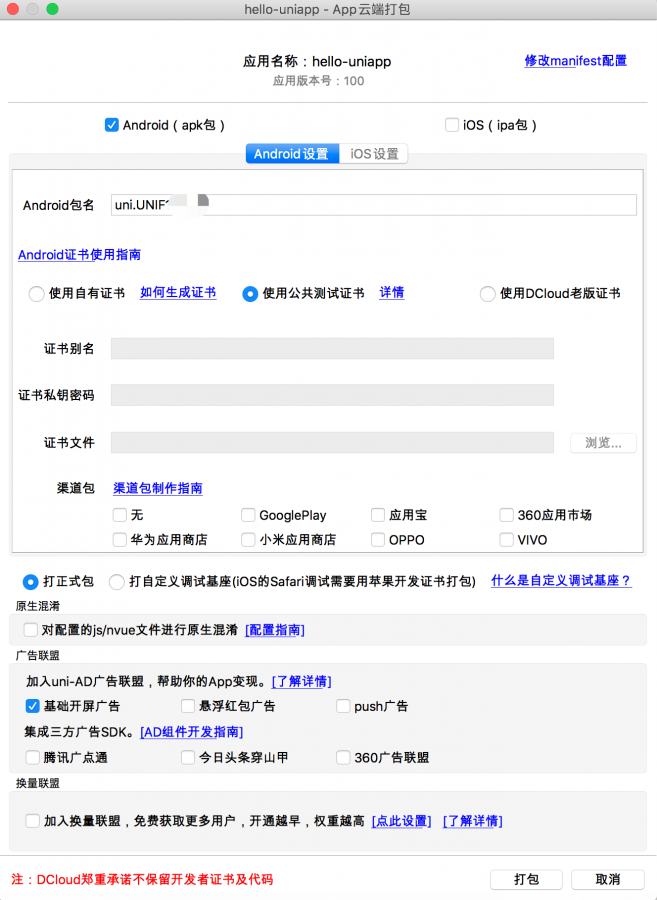
出现如下界面,点击打包即可。

打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 发行菜单里生成离线打包资源,然后参考离线打包文档操作,可以从HBuilderX的发行菜单里找到文档链接,也可以直接访问:https://nativesupport.dcloud.net.cn/AppDocs/README。
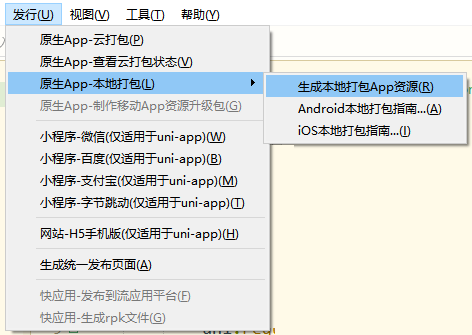
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。

发布为H5
- 在
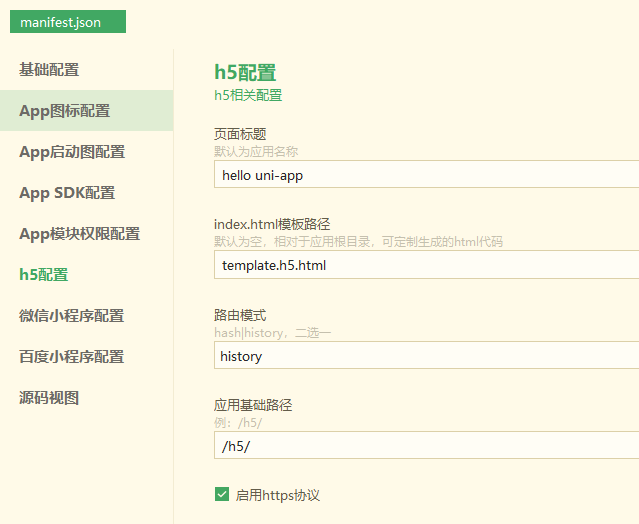
manifest.json的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。
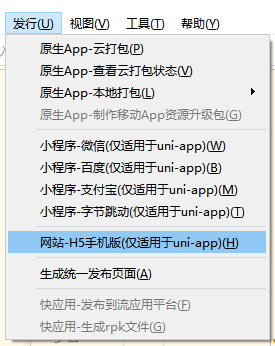
- 在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。

注意
history模式发行需要后台配置支持,详见:history 模式的后端配置- 打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
发布为小程序
发布为微信小程序:
- 申请微信小程序AppID,参考:微信教程。
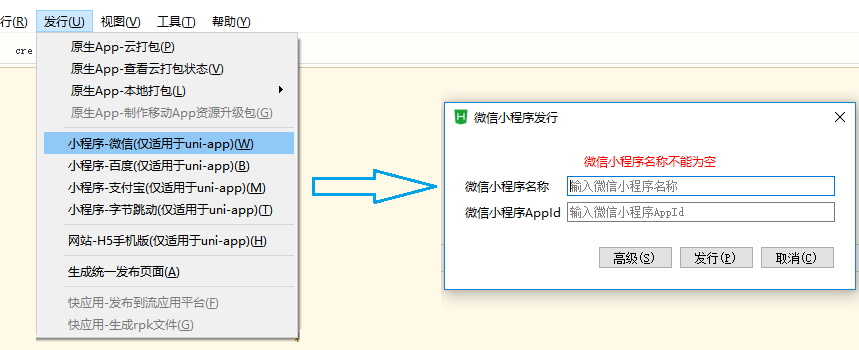
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在
unpackage/dist/build/mp-weixin生成微信小程序项目代码。
- 在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
发布为百度小程序:
- 入驻小程序并申请百度小程序AppID,参考:百度小程序教程。
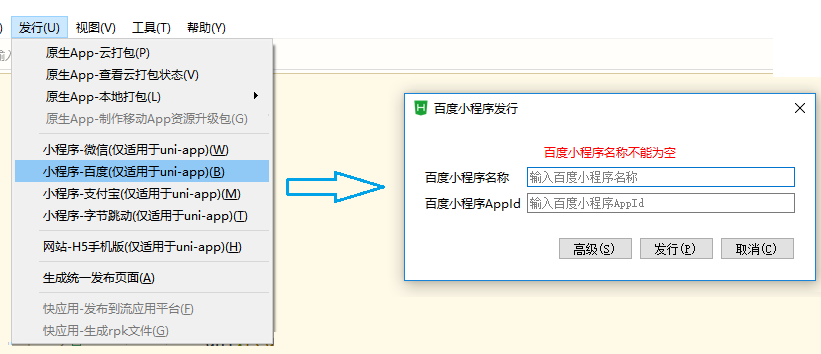
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-百度”,输入小程序名称和appid点击发行即可在
/unpackage/dist/build/mp-baidu生成百度小程序项目代码。
- 在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
发布为支付宝小程序:
- 入驻支付宝小程序,参考:支付宝小程序教程。
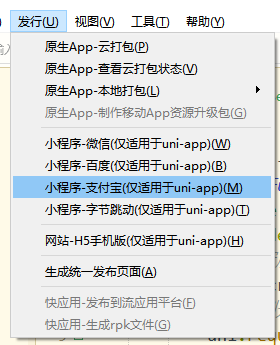
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-支付宝”,即可在
/unpackage/dist/build/mp-alipay生成支付宝小程序项目代码。
- 在支付宝小程序开发者工具中,导入生成的支付宝小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 支付宝小程序后台,选择刚提交的版本点击提交审核,详见:支付宝小程序文档。
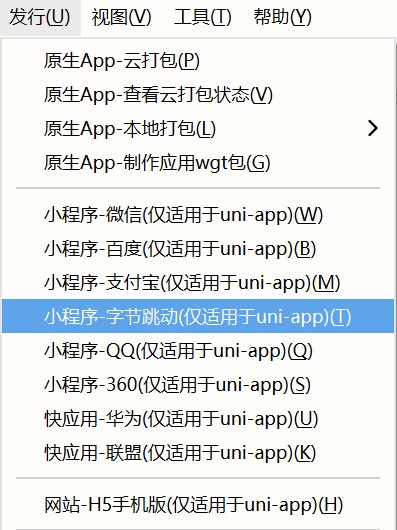
发布为字节跳动小程序:
- 入驻字节跳动小程序,参考:字节跳动小程序教程。
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-字节跳动”,即可在
/unpackage/dist/build/mp-alipay生成字节跳动小程序项目代码。
- 在字节跳动小程序开发者工具中,导入生成的字节跳动小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,在 字节跳动小程序后台,选择刚提交的版本点击提交审核,详见:字节跳动小程序文档。
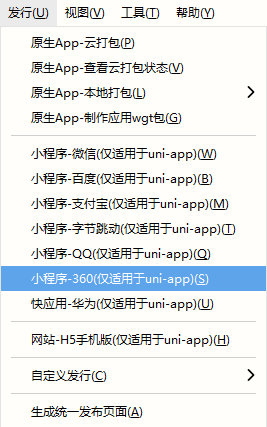
发布为360小程序:
- 入驻360小程序,参考:360小程序教程。
- 在HBuilderX中顶部菜单依次点击 “发行” => “小程序-360″,即可在
/unpackage/dist/build/mp-360生成360小程序项目代码。
- 在360浏览器中,导入生成的360小程序项目
注意
- 目前仅windows平台支持。360浏览器自身不支持mac平台。
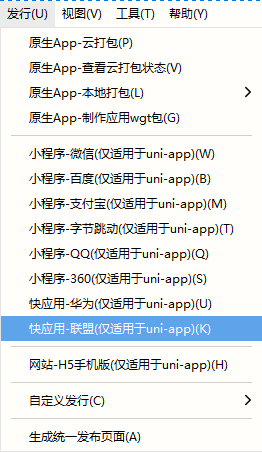
发布为快应用(webview):
- 入驻快应用(webview),参考:快应用(webview)教程。
- 在HBuilderX中顶部菜单依次点击 “发行” => “快应用联盟”,即可在
/unpackage/dist/build/quickapp-webview生成快应用(webview)项目代码。
- 在快应用联盟工具中,导入生成的快应用联盟项目,测试项目代码运行正常后,点击”构建“打包正式版,在快应用联盟后台上传
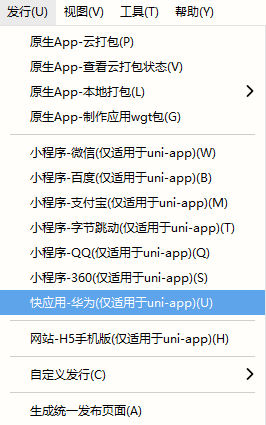
发布为快应用(webview) – 华为:
- 入驻华为快应用,参考:华为快应用教程。
- 在HBuilderX中顶部菜单依次点击 “发行” => “快应用-华为”,即可在
/unpackage/dist/build/quickapp-webview生成华为快应用项目代码。
- 在华为开发者工具中,导入生成的华为快应用项目,测试项目代码运行正常后,点击”构建“打包正式版,在华为快应用后台上传
发布为QQ小程序: 内容同上,不再重复。
发布的快捷键是Ctrl u。同样可拉下快速发布菜单并按数字键选择。
© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END


























请登录后发表评论
注册
社交帐号登录