我们经常会遇到这种场景,某些页面依赖第三方的插件,而这些插件比较大,不适合打包到页面的主js里(假设我们使用的是cmd的方式,js会打包成一个文件),那么这个时候我们通常会异步获取这些插件文件,并在下载完成后完成初始化的逻辑。
以图片上传为例,我们可能会用到plupload.js这个插件,那么我们会这么写:
!window.plupload ?
$.getscript( "/assets/plupload/plupload.full.min.js", function() {
self._inituploader();
}) :
self._inituploader();
但是我们的页面通常由多个独立的模块(组件)构成,如果页面上的a、b两个模块都依赖于plupload.js, 那是不是在两个地方都要把上面的代码写一遍。如果这么干,在plupload.js被下载下来之前,可能会发起两个请求,由于是并行下载,js文件可能会被重复下载,而不是第一次下载下来,第二次取缓存的内容。
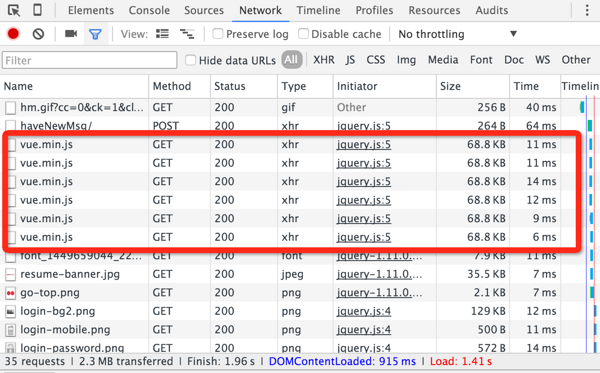
下图是页面多个组件依赖vue.js的情况(jquery和vue混用的场景):

所以,在实际使用中需要加锁,即当脚本正在加载时,不应该再重复请求脚本,等待加载完成后,依次执行后面的逻辑,有promise这个好工具,实现起来很简单。
// vue加载器
var promisestack = [];
function loadvue() {
var promise = $.deferred();
if (loadvue.lock) {
promisestack.push(promise);
} else {
loadvue.lock = true;
window.vue ?
promise.resolve() : // 这里写错了,window.vue为true的时候lock要置为false,我在后面改过来了
$.getscript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promisestack.foreach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;
然后在依赖vue.js地方:
loadvue().then(function() { // do something });
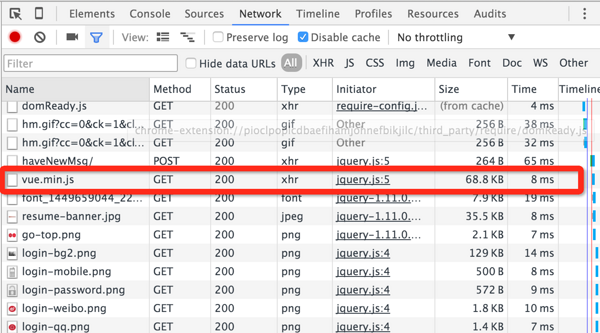
再看看请求:

好了,到这里似乎解决问题了,但是假如我的页面上存在多个插件依赖,比如既依赖plupload.js又依赖vue.js,难道我要把上面的代码再写一遍(怎么感觉好像说过这话)?这样不就冗余了么?所以我们需要一个异步加载器的生成器,能够帮助我们生成多个异步加载器。
/**
* @des: js异步加载器生产器
* @param {string} name 加载器名称
* @param {string} global 全局变量
* @param {string} url 加载地址
**/
var promisestack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promisestack[name]) {
promisestack[name] = [];
}
var promise = $.deferred();
if (foo.lock) {
promisestack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getscript(url, function() {
foo.lock = false;
promise.resolve();
promisestack[name].foreach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};
然后我们可以生成异步加载器并赋给window
// 全局加载器 window.loadvue = loader.generate( \'vue\', \'vue\', \'/assets/vue/vue.min.js\'); window.loadplupload = loader.generate( \'plupload\', \'plupload\', \'/assets/plupload/plupload.full.min.js\');
使用的时候同上,这样就基本解决了我们的问题。
© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END
















请登录后发表评论
注册
社交帐号登录