开发一个爬虫,首先你要知道你的这个爬虫是要用来做什么的。我是要用来去不同网站找特定关键字的文章,并获取它的链接,以便我快速阅读。
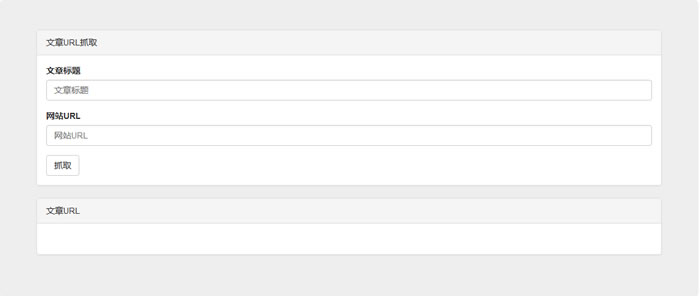
按照个人习惯,我首先要写一个界面,理清下思路。
1、去不同网站。那么我们需要一个url输入框。
2、找特定关键字的文章。那么我们需要一个文章标题输入框。
3、获取文章链接。那么我们需要一个搜索结果的显示容器。
<div class="jumbotron" id="mainjumbotron"> <div class="panel panel-default"> <div class="panel-heading">文章url抓取</div> <div class="panel-body"> <div class="form-group"> <label for="article_title">文章标题</label> <input type="text" class="form-control" id="article_title" placeholder="文章标题"> </div> <div class="form-group"> <label for="website_url">网站url</label> <input type="text" class="form-control" id="website_url" placeholder="网站url"> </div> <button type="submit"class="btn btn-default">抓取</button> </div> </div> <div class="panel panel-default"> <div class="panel-heading">文章url</div> <div class="panel-body"> <h3></h3> </div> </div> </div>
直接上代码,然后加上自己的一些样式调整,界面就完成啦:

那么接下来就是功能的实现了,我用php来写,首先第一步就是获取网站的html代码,获取html代码的方式也有很多,我就不一一介绍了,这里用了curl来获取,传入网站url就能得到html代码啦:
rivate function get_html($url){ $ch= curl_init(); $timeout= 10; curl_setopt($ch, curlopt_url,$url); curl_setopt($ch, curlopt_returntransfer, 1); curl_setopt($ch, curlopt_encoding,'gzip'); curl_setopt($ch, curlopt_useragent,'mozilla/5.0 (windows nt 6.1; wow64) applewebkit/537.36 (khtml, like gecko) chrome/34.0.1847.131 safari/537.36'); curl_setopt($ch, curlopt_connecttimeout,$timeout); $html= curl_exec($ch); return $html; }
虽然得到了html代码,但是很快你会遇到一个问题,那就是编码问题,这可能让你下一步的匹配无功而返,我们这里统一把得到的html内容转为utf8编码:
$coding= mb_detect_encoding($html); if($coding!="utf-8" || !mb_check_encoding($html,"utf-8")) $html= mb_convert_encoding($html,'utf-8','gbk,utf-8,ascii');
得到网站的html,要获取文章的url,那么下一步就是要匹配该网页下的所有a标签,需要用到正则表达式,经过多次测试,最终得到一个比较靠谱的正则表达式,不管a标签下结构多复杂,只要是a标签的都不放过:(最关键的一步)
$pattern='|<a[^>]*>(.*)</a>|isu'; preg_match_all($pattern,$html,$matches);
匹配的结果在$matches中,它大概是这样的一个多维素组:
array(2) {[0]=>array(*) {[0]=>string(*)
"完整的a标签"
...
}
[1]=>array(*) {[0]=>string(*)
"与上面下标相对应的a标签中的内容"
}
}
只要能得到这个数据,其他就完全可以操作啦,你可以遍历这个素组,找到你想要a标签,然后获取a标签相应的属性,想怎么操作就怎么操作啦,下面推荐一个类,让你更方便操作a标签:
$dom=new domdocument();
@$dom->loadhtml($a);//$a是上面得到的一些a标签
$url=new domxpath($dom);
$hrefs=$url->evaluate('//a');
for($i= 0;$i<$hrefs->length;$i++) {
$href=$hrefs->item($i);
$url=$href->getattribute('href');//这里获取a标签的href属性
}
当然,这只是一种方式,你也可以通过正则表达式匹配你想要的信息,把数据玩出新花样。
得到并匹配得出你想要的结果,下一步当然就是传回前端将他们显示出来啦,把接口写好,然后前端用js获取数据,用jquery动态添加内容显示出来:
var website_url ='你的接口地址';
$.getjson(website_url,function(data){
if(data){
if(data.text ==''){
$('#article_url').html('<div><p>暂无该文章链接</p></div>');
return;
}
var string ='';
var list = data.text;
for(varj in list) {
var content = list[j].url_content;
for(var i in content) {
if(content[i].title !='') {
string +='<div class="item">'+'<em>[<a href="http://'+ list[j].website.web_url +'" target="_blank">'+ list[j].website.web_name +'</a>]</em>'+
'<a href=" '+ content[i].url +'" target="_blank" class="web_url">'+ content[i].title +'</a>'+ '</div>';
}
}
}
$('#article_url').html(string);});
上最终效果图:


以上就是本文的全部内容,希望对大家的学习有所帮助。
联系信息:邮箱aoxolcom@163.com或见网站底部。



















请登录后发表评论
注册
社交帐号登录