1、数据库的字段:
2、php连接数据库获取数据库的信息放入json_encode($css);{文件为:db.php}
<span style="font-size:14px;"><?php $host="localhost"; $username="root"; $password="root"; $dbName="baixing"; $port=3306; $conn=new mysqli($host,$username,$password,$dbName,$port); if(!$conn){ die("error:".$conn->connect_error); } //设置查询结果的编码,一定要放在query之前 $conn->query("SET NAMES 'UTF8'"); $result=$conn->query("select * from hotgoods"); //$conn->query()获取的是二进制 //将查询的结果集封装到一个数组里 $css=$result->fetch_all(); //以json的格式发送ajax的success中由data接收 echo json_encode($css); $conn->close();</span>
3、将json_encode($css)的数据放在success:function(data)中,如下:{baixing.html}
$.ajax({ type: 'POST', url: 'db.php', data:{ // "username":"admin", // "password":"123456" }, success: function (data) { var result=eval("("+data+")"); alert(result); for(var i=0;i<result.length;i++){ var str='<div class="home1">'+ '<img src="'+result[i][1]+'" '<p><a href="'+result[i][2]+'" rel="external nofollow" rel="external nofollow" >'+result[i][3]+'</a></p>'+ '<div class="price">'+ '<span>¥'+result[i][4]+'</span>'+ '<del>¥'+result[i][5]+'</del>'+ ' <a href="#" rel="external nofollow" rel="external nofollow" >预定:<b>'+result[i][6]+'</b>件</a>' '</div> </div>' $(".box7 #hotSale").append(str);//追加到你需要放在的位置 } } });$.ajax({ type: 'POST', url: 'db.php', data:{ // "username":"admin", // "password":"123456" }, success: function (data) { var result=eval("("+data+")"); alert(result); for(var i=0;i<result.length;i++){ var str='<div class="home1">'+ '<img src="'+result[i][1]+'" '<p><a href="'+result[i][2]+'" rel="external nofollow" rel="external nofollow" >'+result[i][3]+'</a></p>'+ '<div class="price">'+ '<span>¥'+result[i][4]+'</span>'+ '<del>¥'+result[i][5]+'</del>'+ ' <a href="#" rel="external nofollow" rel="external nofollow" >预定:<b>'+result[i][6]+'</b>件</a>' '</div> </div>' $(".box7 #hotSale").append(str); } } });
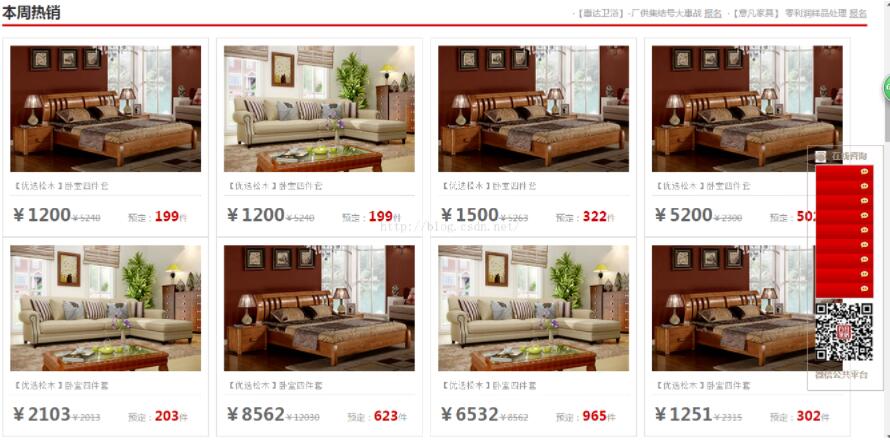
效果如图:(此代码为部分代码,主要功能已实现,仅供参考)

以上这篇php从数据库中获取数据用ajax传送到前台的方法就是小编分享给大家的全部内容了。
© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END

















请登录后发表评论
注册
社交帐号登录