随着接触建站时间的增长,已经能够编写一般的php和js脚本、会修改绝大部分网站功能了。Crayon Syntax Highlighter这个插件,依然爱不释手!
一、冲突分析
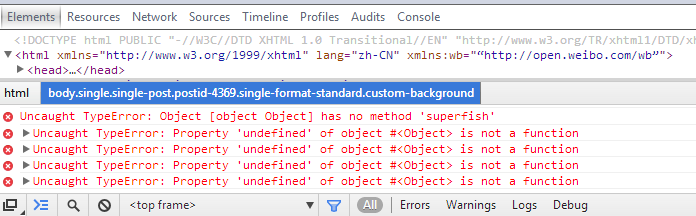
熟练的按下F12,开始debug:

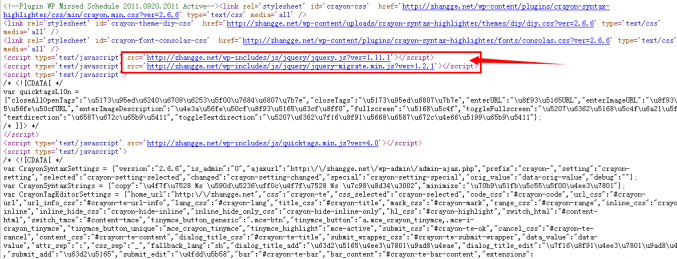
看来是JQuery的问题,要不就是重复加载JQ冲突了,要不就是没加载成功,进一步查看源代码:
头部已加载JQ:

赫然发现底部也加载了JQ:

看来是插件未判断JQ环境,就强行加载导致了冲突!
二、着手解决
网上随便搜了一把,就找到了避免JQ重复加载的方法。将如下代码添加到主题的function.php当中即可:
- //禁止加载默认jq库
- if ( !is_admin() ) { // 后台不禁止
- function my_init_method() {
- wp_deregister_script( ‘jquery‘ ); // 取消原有的 jquery 定义
- }
- add_action(‘init’, ‘my_init_method’);
- }
- wp_deregister_script( ‘l10n’ );
保存后,立即试了下效果,发现之前的问题倒是解决了,但是Crayon Syntax Highlighter的浮动标题出了问题,不能动了。查看下源代码,发现不但之前底部加载的JQ没了,而且插件相关的JS也都没了!原来上面的代码是禁止所有由wp_footer函数输出的js啊??
三、基本解决
不过,这算是小问题了,先把上面的代码屏蔽,然后打开文章源代码,把除重复加载的JQ之外的其他代码全部拷贝一份,然后粘贴到footer.php或header.php的相应位置即可:
PHP Code
- <!– 代码高亮 –>
- <?php if ( is_single() ) { ?>
- <script type=‘text/javascript’>
- /* <![CDATA[ */
- var quicktagsL10n = {“closeAllOpenTags”:“u5173u95edu6240u6709u6253u5f00u7684u6807u7b7e”,“closeTags”:“u5173u95edu6807u7b7e”,“enterURL”:“u8f93u5165URL”,“enterImageURL”:“u8f93u5165u56feu50cfURL”,“enterImageDescription”:“u4e3au56feu50cfu8f93u5165u63cfu8ff0”,“fullscreen”:“u5168u5c4f”,“toggleFullscreen”:“u5207u6362u5168u5c4fu6a21u5f0f”,“textdirection”:“u6587u672cu65b9u5411”,“toggleTextdirection”:“u5207u6362u7f16u8f91u5668u6587u672cu4e66u5199u65b9u5411”};
- /* ]]> */
- </script>
- <script type=‘text/javascript’ src=‘http://res.zhangge.net/wp-includes/js/quicktags.min.js?ver=4.0′></script>
- <script type=‘text/javascript’>
- /* <![CDATA[ */
- var CrayonSyntaxSettings = {“version“:“2.6.6”,“is_admin”:“0”,“ajaxurl”:“http://zhangge.net/wp-admin/admin-ajax.php”,“prefix”:“crayon-“,“setting”:“crayon-setting”,“selected”:“crayon-setting-selected”,“changed”:“crayon-setting-changed”,“special”:“crayon-setting-special”,“orig_value”:“data-orig-value”,“debug”:“”};
- var CrayonSyntaxStrings = {“copy”:“u4f7fu7528 %s u590du5236uff0cu4f7fu7528 %s u7c98u8d34u3002”,“minimize”:“u70b9u51fbu5c55u5f00u4ee3u7801”};
- var CrayonTagEditorSettings = {“home_url”:“http://zhangge.net”,“css”:“crayon-te”,“css_selected”:“crayon-selected”,“code_css”:“#crayon-code”,“url_css”:“#crayon-url”,“url_info_css”:“#crayon-te-url-info”,“lang_css”:“#crayon-lang”,“title_css”:“#crayon-title”,“mark_css”:“#crayon-mark”,“range_css”:“#crayon-range”,“inline_css”:“crayon-inline”,“inline_hide_css”:“crayon-hide-inline”,“inline_hide_only_css”:“crayon-hide-inline-only”,“hl_css”:“#crayon-highlight”,“switch_html”:“#content-html”,“switch_tmce”:“#content-tmce”,“tinymce_button_generic”:“.mce-btn”,“tinymce_button”:“a.mce_crayon_tinymce,.mce-i-crayon_tinymce”,“tinymce_button_unique”:“mce_crayon_tinymce”,“tinymce_highlight”:“mce-active”,“submit_css”:“#crayon-te-ok”,“cancel_css”:“#crayon-te-cancel”,“content_css”:“#crayon-te-content”,“dialog_title_css”:“#crayon-te-title”,“submit_wrapper_css”:“#crayon-te-submit-wrapper”,“data_value”:“data-value”,“attr_sep”:“:”,“css_sep”:“_”,“fallback_lang”:“sh”,“dialog_title_add”:“u63d2u5165u4ee3u7801u9ad8u4eae”,“dialog_title_edit”:“u7f16u8f91u4ee3u7801u9ad8u4eae”,“submit_add”:“u63d2u5165”,“submit_edit”:“u4fddu5b58”,“bar”:“#crayon-te-bar”,“bar_content”:“#crayon-te-bar-content”,“extensions”:{“scpt”:“applescript”,“applescript”:“applescript”,“swf”:“as”,“fla”:“as”,“cs”:“c#”,“h”:“c++”,“hh”:“c++”,“hpp”:“c++”,“hxx”:“c++”,“h++”:“c++”,“cc”:“c++”,“cpp”:“c++”,“cxx”:“c++”,“c++”:“c++”,“pas”:“delphi”,“java”:“java”,“class”:“java”,“jar”:“java”,“mv”:“miva”,“mvc”:“miva”,“mvt”:“miva”,“m”:“objc”,“mm”:“objc”,“pl”:“perl”,“py”:“python”,“pyw”:“python”,“pyc”:“python”,“pyo”:“python”,“pyd”:“python”,“rb”:“ruby”,“rbx”:“ruby”,“rhtml”:“ruby”,“vbs”:“vb”}};
- var CrayonSyntaxSettings = {“version”:“2.6.6”,“is_admin”:“0”,“ajaxurl”:“http://zhangge.net/wp-admin/admin-ajax.php”,“prefix”:“crayon-“,“setting”:“crayon-setting”,“selected”:“crayon-setting-selected”,“changed”:“crayon-setting-changed”,“special”:“crayon-setting-special”,“orig_value”:“data-orig-value”,“debug”:“”};
- var CrayonSyntaxStrings = {“copy”:“u4f7fu7528 %s u590du5236uff0cu4f7fu7528 %s u7c98u8d34u3002”,“minimize”:“u70b9u51fbu5c55u5f00u4ee3u7801”};
- /* ]]> */
- </script>
- <script type=‘text/javascript’ src=‘http://res.zhangge.net/wp-content/plugins/crayon-syntax-highlighter/js/min/crayon.te.min.js?ver=2.6.6′></script>
- <?php } ?>
- <!– 代码高亮 –>
全部保存后,代码高亮正常了,公告也动了,尼玛图片暗箱居然点击后会弹出2次?关了第一层,里面还有第二层…
四、彻底解决
分别看了一下2层弹出图片的ID,发现是不一样的,一种是鸟哥主题的fancybox-img,另一个是colorbox,我有没安装colorbox暗箱插件,哪来的?
最终发现是Crayon Syntax Highlighter插件的crayon.te.min.js带colorbox暗箱功能,导致同时出现了2次图片弹出!真是冤家聚头。。。
最后,我用了一个简单的方法,就解决了这个问题:
尼玛,不是弹2次么?那我把其中一个hidden不就行了??
于是找到由Crayon Syntax Highlighter插件弹出的那个图片的ID,然后对这个ID设置隐藏CSS属性就搞定了!
解决办法:将以下代码添加到上面的高亮代码当中:
CSS Code
- <style type=“text/css”>
- #colorbox {
- display:none !important;
- }
- </style>
或者,将以下代码添加到主题的style.css当中:
CSS Code
- #colorbox {
- display:none !important;
- }
就能隐藏ID为colorbox的弹出图片,从而变相解决了重复弹出的问题!
至此,Crayon Syntax Highlighter插件终于和知更鸟主题和睦共处了!真是不容易啊….
值得注意的是,JQuery请使用1.7~1.8左右版本,太高版本中可能会缺少知更鸟主题部分所需功能。




















请登录后发表评论
注册
社交帐号登录