php bootstrap实现简单登录的方法,供大家参考,具体内容如下

所有文件

记住是获取name键值对 from 里面 action就是你的动作
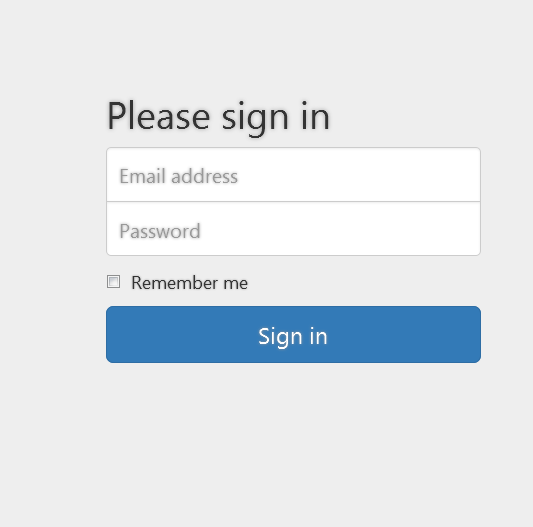
signin.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<!doctype html><html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- the above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../favicon.ico"> <title>signin template for bootstrap</title> <!-- bootstrap core css --> <link href="bootstrap.min.css" rel="stylesheet"> <!-- custom styles for this template --> <link href="signin.css" rel="stylesheet"> <!-- just for debugging purposes. don't actually copy these 2 lines! --> <!--[if lt ie 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]--> <script src="../../assets/js/ie-emulation-modes-warning.js"></script> <!-- html5 shim and respond.js for ie8 support of html5 elements and media queries --> <!--[if lt ie 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <form class="form-signin" method = "get" action = "form-signin.php"> <h2 class="form-signin-heading">please sign in</h2> <label for="inputemail" class="sr-only">email address</label> <input type="email" id="inputemail" name ="inputemail"class="form-control" placeholder="email address" required autofocus> <input type="password" id="inputpassword"name ="inputpassword" class="form-control" placeholder="password" required> <div class="checkbox"> <label> <input type="checkbox" value="remember-me" name="remember me"> remember me </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">sign in</button> </form> </div> <!-- /container --> <!-- ie10 viewport hack for surface/desktop windows 8 bug --> <script src="../../assets/js/ie10-viewport-bug-workaround.js"></script> </body></html> |
sign.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
body { padding-top: 40px; padding-bottom: 40px; background-color: #eee;}.form-signin { max-width: 330px; padding: 15px; margin: 0 auto;}.form-signin .form-signin-heading,.form-signin .checkbox { margin-bottom: 10px;}.form-signin .checkbox { font-weight: normal;}.form-signin .form-control { position: relative; height: auto; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 10px; font-size: 16px;}.form-signin .form-control:focus { z-index: 2;}.form-signin input[type="email"] { margin-bottom: -1px; border-bottom-right-radius: 0; border-bottom-left-radius: 0;}.form-signin input[type="password"] { margin-bottom: 10px; border-top-left-radius: 0; border-top-right-radius: 0;} |
form-signin.php
|
1
2
3
|
<pre><?php print_r($_get);?></pre> |
© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END


















请登录后发表评论
注册
社交帐号登录