PHP+jQuery实现即点即改功能。具体如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>即点即改</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> </head> <body> <?php $con = array( array("id"=>1,"姓名"=>"张三","性别"=>"女"), array("id"=>2,"姓名"=>"李四","性别"=>"男"), array("id"=>3,"姓名"=>"王五","性别"=>"男")); // print_r($con);die; ?> <table align="center" border="1"> <?php foreach ($con as $key => $v): ?> <tr pid="<?= $v['id'];?>"> <td><span class="up" style="cursor:pointer;"><?= $v['姓名'];?></span></td> <td><?= $v['性别'];?></td> </tr> <?php endforeach; ?> </table> </body> </html> <script> //即点即改 $(document).on("click",".up",function(){ var content = $(this).text(); //获取到当前点击对象的值 var pid = $(this).parents("tr").attr('pid'); //通过attr 获取到设置的属性(pid) //当点击修改文字时 变成文本框并且获取到原值(content) $(this).parent().html("<input type='text' class='fo' value='" + content + "'/>"); $(".fo").focus(); //光标 $(".fo").blur(function(){ //获取到修改后的值 var val = $(".fo").val(); // /* 将所有修改信息传到后端 */ $(this).parent().html("<span class='up' style='cursor:pointer;'>"+val+"</span>"); }) }) </script>
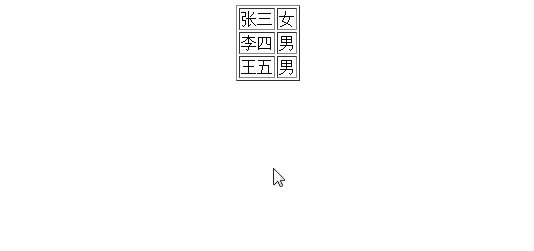
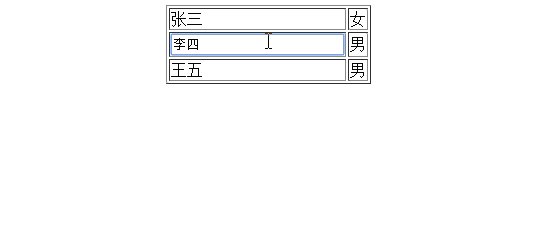
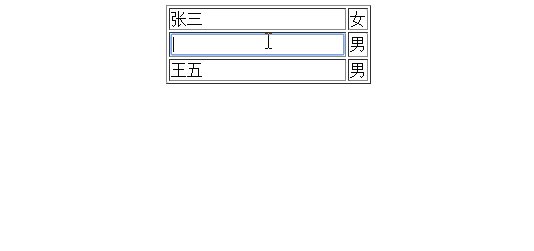
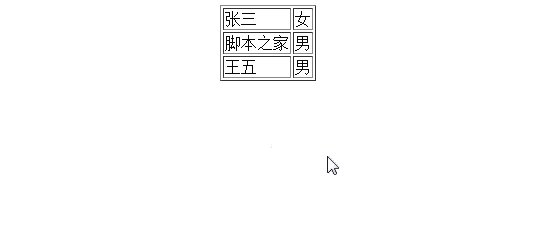
运行结果:

© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END

















请登录后发表评论
注册
社交帐号登录