Laravel框架实现超简单的分页效果。具体如下:
每页展示5条数据
class indexCo extends Controller { public function cc () { $lists = UserAli:: orderBy('user_id','desc') -> paginate(5); return view('cc',compact('lists')); } }
layout/main.blade.php
<!DOCTYPE html> <html> <head> <title>Home</title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" > </head> <body> <h1>Home</h1> <p>Welcome to My web</p> </body> </html> <!DOCTYPE html> <html> <head> <title>About</title> </head> <body> <h1>About</h1> <p>This is my first Laravel web</p> @yield("content") </body> </html>
cc模板
view/cc.blade.php
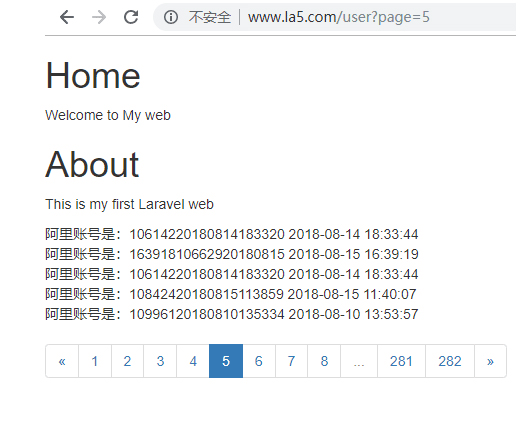
@extends('layout.main') @section("content") <div> @foreach($lists as $value) <div> 阿里账号是:{{$value -> source}} <time>{{$value -> add_time}}</time> </div> @endforeach </div> {{$lists -> links()}} @endsection
两句话搞定分页。
当然,blade模板需要引入bootstrap,否则样式是出不来的。
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >

© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END

















请登录后发表评论
注册
社交帐号登录