日期组件,时间组件在平时开发中是必不可少的。今天我们就来谈谈在yii2中的超好用的时间组件,也省的大家各种找js插件了。
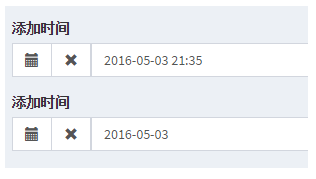
分享之前我们先预览下效果,看看到底怎么个好用法。
当然啦,好用不好用在于自我的感觉,光看上面的图片是感受不到的。再告诉你个好消息,这两款插件已经跟yii2整合了,使用起来也是灰常的简单哦。
关于日期组件跟时间组件,前者是date(‘y-m-d’)类型,后者是date(‘y-m-d h:i:s’)类型,自然不用多说。
我们先来看看时间组件扩展
既然是扩展组建,第一步当然是安装。
|
1
|
composer require kartik-v/yii2-widget-datetimepicker "*" |
安装好之后,如果你的表单使用activeform生成的,可以参考下面的代码
|
1
2
3
4
5
6
7
8
|
use kartikdatetimedatetimepicker; <?= $form->field($model, 'created_at')->widget(datetimepicker::classname(), [ 'options' => ['placeholder' => ''], 'pluginoptions' => [ 'autoclose' => true, 'todayhighlight' => true, ] ]); ?> |
有些不喜欢用activeform生成表单的同学就需要参考下面的用法了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
use kartikdatetimedatetimepicker; echo '<label>时间</label>'; echo datetimepicker::widget([ 'name' => 'article[created_at]', 'options' => ['placeholder' => ''], //注意,该方法更新的时候你需要指定value值 'value' => '2016-05-03 22:10:10', 'pluginoptions' => ['autoclose' => true, 'format' => 'yyyy-mm-dd hh:ii:ss', 'todayhighlight' => true ] ]); |
至于哪个方便,不言而喻。
整个安装过程确实很简单,我们接下来以同样的方式进行安装日期组件。
composer require kartik-v/yii2-widget-datepicker “@dev”
安装好了后我们开始使用日期组件
|
1
2
3
4
5
6
7
8
9
10
11
12
|
use kartikdatedatepicker; <?php echo datepicker::widget([ 'name' => 'article[created_at]', 'options' => ['placeholder' => '...'], //value值更新的时候需要加上 'value' => '2016-05-03', 'pluginoptions' => [ 'autoclose' => true, 'format' => 'yyyy-mm-dd', 'todayhighlight' => true, ] ]); ?> |
看了上面的代码,想必有同学已经猜到针对activeform生成的日期组件的用法了。没错,就那么用,si不si很简单。
|
1
2
3
4
5
6
7
8
|
<?= $form->field($model, 'created_at')->widget(datepicker::classname(), [ 'options' => ['placeholder' => ''], 'pluginoptions' => [ 'autoclose' => true, 'todayhighlight' => true, 'format' => 'yyyy-mm-dd', ] ]); ?> |
当然,上面的时间格式都是可以调整的,但是,日期组件,既然是日期,肯定也就只支持ymd三种类型的参数,不然跟时间组件又有啥差别。
有些小伙伴说为啥自己的是英文的,用起来很不方便呀,我想反问一句,你的项目是不是没配置语言是中文?还没配置的同学只需要在你的配置文件里面加上 ‘language’=>’zh-cn’, 即可。
最后,我们看看最终的效果图。

© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END

















请登录后发表评论
注册
社交帐号登录