安装
yii 的安装由如下两步组成:
从 yiiframework.com 下载 yii 框架。
将 yii 压缩包解压至一个 web 可访问的目录。
tip|提示: 安装在 web 目录不是必须的,每个 yii 应用都有一个入口脚本,只有它才必须暴露给 web 用户。其它 php 脚本(包括 yii)应该保护起来不被 web 访问,因为它们可能会被黑客利用。
需求
安装完 yii 以后你也许想验证一下你的服务器是否满足使用 yii 的要求,只需浏览器中输入如下网址来访问需求检测脚本:
http://hostname/path/to/yii/requirements/index.php
yii 的最低需求是你的 web 服务器支持 php 5.1.0 或更高版本。yii 在 windows 和 linux 系统上的 apache http 服务器 中测试通过,应该在其它支持 php 5 的 web 服务器和平台上也工作正常。
建立第一个 yii 应用
为了对 yii 有个初步认识,我们在本节讲述如何建立第一个 yii 应用。我们将使用 yiic (命令行工具)创建一个新的 yii 应用。gii(强大的基于web的代码生成器)为特定的任务完成自动代码生成。假定 yiiroot 为 yii 的安装目录,webroot 是服务器的文档根目录。
在命令行运行 yiic,如下所示:
|
1
|
% yiiroot/framework/yiic webapp webroot/testdrive |
note|注意: 在 macos、linux 或 unix 系统中运行 yiic 时,你可能需要修改 yiic 文件的权限使它能够运行。此外,也可以这样运行此工具:
|
1
2
|
% cd webroot% php yiiroot/framework/yiic.php webapp testdrive |
这将在 webroot/testdrive 目录下建立一个最基本的 yii 应用。这个应用拥有了大多数 yii 应用所需要的目录结构。
不用写一行代码,我们可以在浏览器中访问如下 url 来看看我们第一个 yii 应用:
http://hostname/testdrive/index.php
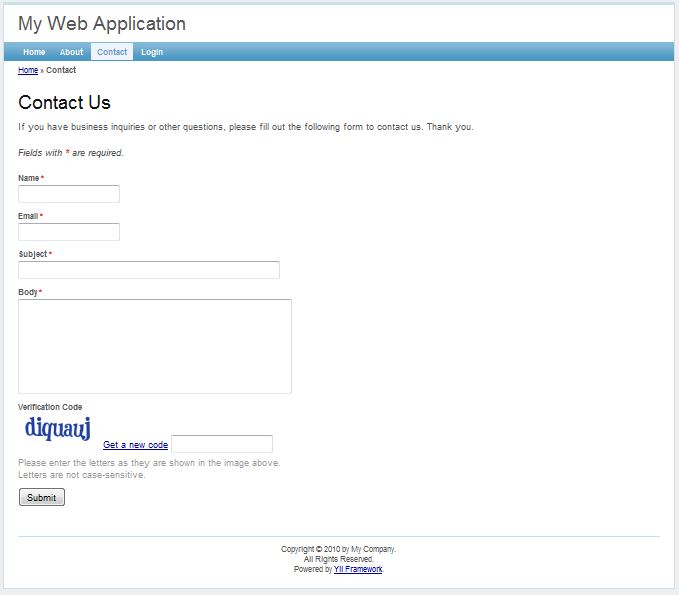
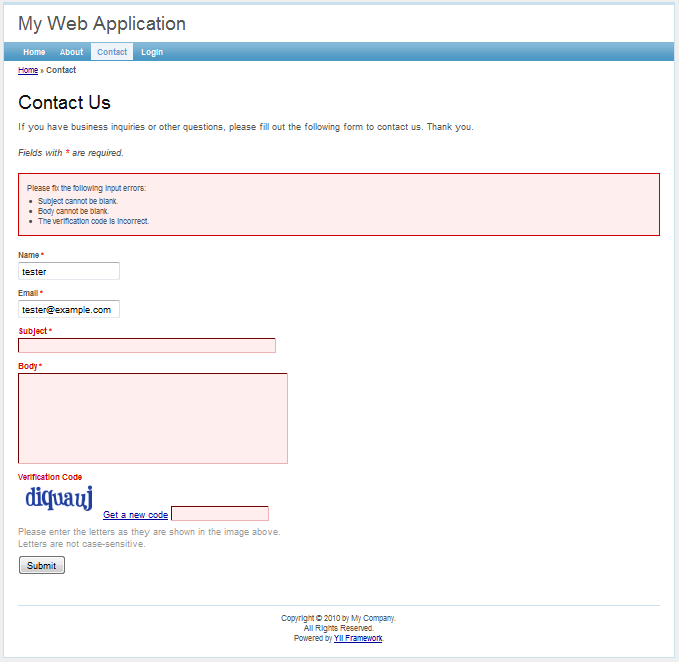
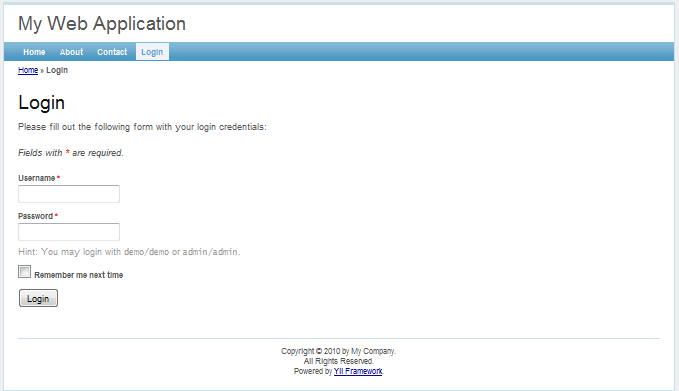
正如我们看到的,这个应用包含三个页面:首页、联系页、登录页。首页展示一些关于应用和用户登录状态的信息,联系页显示一个联系表单以便用户填写并提交他们的咨询,登录页允许用户先通过认证然后访问已授权的内容。 查看下列截图了解更多:





下面的树图描述了我们这个应用的目录结构。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
testdrive/ index.php web 应用入口脚本文件 index-test.php 功能测试使用的入口脚本文件 assets/ 包含公开的资源文件 css/ 包含 css 文件 images/ 包含图片文件 themes/ 包含应用主题 yiic yiic 命令行脚本 yiic.bat windows 下的 yiic 命令行脚本 yiic.php yiic 命令行 php 脚本 commands/ 包含自定义的 'yiic' 命令 shell/ 包含自定义的 'yiic shell' 命令 components/ 包含可重用的用户组件 controller.php 所有控制器类的基础类 identity.php 用来认证的 'identity' 类 config/ 包含配置文件 console.php 控制台应用配置 main.php web 应用配置 test.php 功能测试使用的配置 controllers/ 包含控制器的类文件 sitecontroller.php 默认控制器的类文件 data/ 包含示例数据库 schema.mysql.sql 示例 mysql 数据库 schema.sqlite.sql 示例 sqlite 数据库 testdrive.db 示例 sqlite 数据库文件 extensions/ 包含第三方扩展 messages/ 包含翻译过的消息 models/ 包含模型的类文件 loginform.php 'login' 动作的表单模型 contactform.php 'contact' 动作的表单模型 runtime/ 包含临时生成的文件 tests/ 包含测试脚本 views/ 包含控制器的视图和布局文件 layouts/ 包含布局视图文件 main.php 所有视图的默认布局 column1.php 使用单列页面使用的布局 column2.php 使用双列的页面使用的布局 site/ 包含 'site' 控制器的视图文件 pages/ 包含 "静态" 页面 about.php "about" 页面的视图 contact.php 'contact' 动作的视图 error.php 'error' 动作的视图(显示外部错误) index.php 'index' 动作的视图 login.php 'login' 动作的视图 system/ 包含系统视图文件 |
连接到数据库
大多数 web 应用由数据库驱动,我们的测试应用也不例外。要使用数据库,我们首先需要告诉应用如何连接它。修改应用的配置文件 webroot/testdrive/protected/config/main.php 即可,如下所示:
|
1
2
3
4
5
6
7
8
9
10
|
return array( ...... 'components'=>array( ...... 'db'=>array( 'connectionstring'=>'sqlite:protected/data/source.db', ), ), ......); |
上面的代码告诉 yii 应用在需要时将连接到 sqlite 数据库 webroot/testdrive/protected/data/testdrive.db 。注意这个sqlite 数据库已经包含在我们创建的应用框架中。数据库只包含一个名为 tbl_user 的表:
|
1
2
3
4
5
6
|
create table tbl_user ( id integer not null primary key autoincrement, username varchar(128) not null, password varchar(128) not null, email varchar(128) not null); |
若你想要换成一个 mysql 数据库,你需要导入文件 webroot/testdrive/protected/data/schema.mysql.sql 来建立数据库。
note|注意: 要使用 yii 的数据库功能,我们需要启用 php 的 pdo 扩展和相应的驱动扩展。对于测试应用来说,我们需要启用 php_pdo 和 php_pdo_sqlite 扩展。
实现 crud 操作
激动人心的时刻来了。我们想要为刚才建立的 tbl_user 表实现 crud (create, read, update 和 delete) 操作,这也是实际应用中最常见的操作。我们无需麻烦地编写实际代码,这里我们将使用 gii —— 一个强大的基于web 的代码生成器。
配置gii
为了使用 gii,首先需要编辑文件 webroot/testdrive/protected/main.php,这是已知的 应用配置 文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
return array( ...... 'import'=>array( 'application.models.*', 'application.components.*', ), 'modules'=>array( 'gii'=>array( 'class'=>'system.gii.giimodule', 'password'=>'pick up a password here', ), ),); |
然后,访问 url http://hostname/testdrive/index.php?r=gii。这里我们需要输入密码,它是在我们在上面的配置中指定的。
生成 user 模型
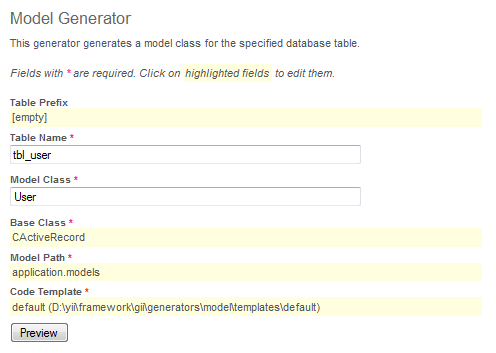
登陆后,点击链接 model generator。它将显示下面的模型生成页面,

在 table name 输入框中,输入 tbl_user。在 model class 输入框中,输入 user。然后点击 preview 按钮。这里将展示将要生成的新文件。现在点击 generate 按钮。一个名为 user.php 将生成到 protected/models 目录中。如我们稍后描述的, user 模型类允许我们以面向对象的方式来访问数据表 tbl_user 。
生成 crud 代码
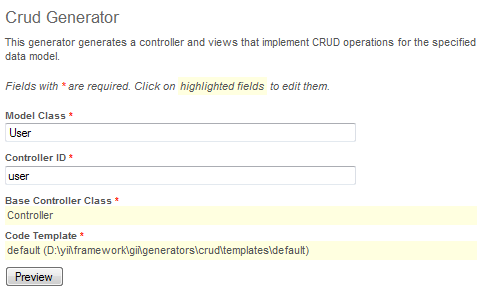
在创建模型类之后,我们将生成执行 crud 操作的代码。我们选择 gii 中的 crud generator,如下所示,

在 model class 输入框中,输入 user。在 controller id 输入框中,输入 user (小写格式)。现在点击 generate 按钮后的 preview 按钮。crud 代码生成完成了。
访问 crud 页面
让我们看看成果,访问如下 url:
http://hostname/testdrive/index.php?r=user
这会显示一个 tbl_user 表中记录的列表。
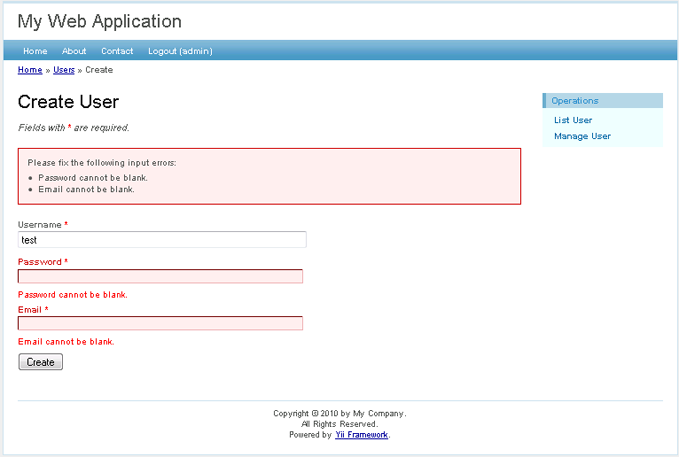
点击页面上的 create user 链接,如果没有登录的话我们将被带到登录页。登录后,我们看到一个可供我们添加新用户的表单。完成表单并点击 create 按钮,如果有任何输入错误的话,一个友好的错误提示将会显示并阻止我们保存。回到用户列表页,我们应该能看到刚才添加的用户显示在列表中。
重复上述步骤以添加更多用户。注意,如果一页显示的用户条目太多,列表页会自动分页。
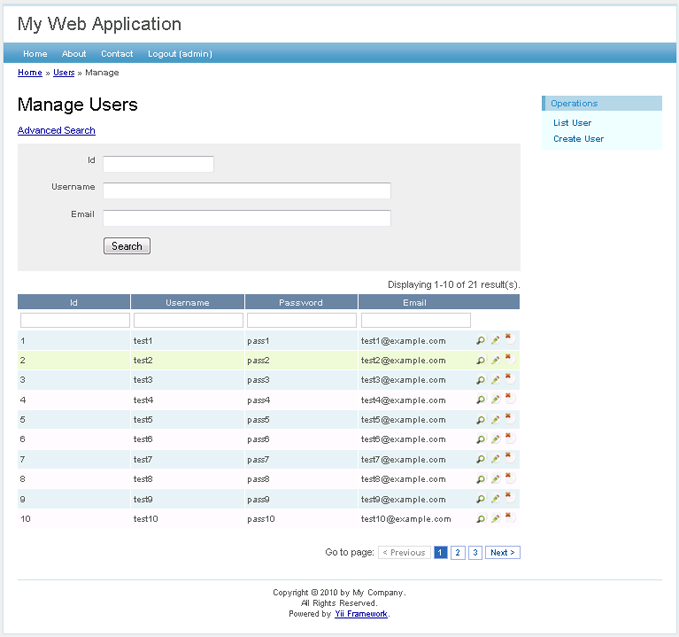
如果我们使用 admin/admin 作为管理员登录,我们可以在如下 url 查看用户管理页:
http://hostname/testdrive/index.php?r=user/admin
这会显示一个包含用户条目的漂亮表格。我们可以点击表头的单元格来对相应的列进行排序,而且它和列表页一样会自动分页。
实现所有这些功能不要我们编写一行代码!


联系信息:邮箱aoxolcom@163.com或见网站底部。


















请登录后发表评论
注册
社交帐号登录