首先要去nginx官网下下载nginx:
下载地址:https://nginx.org/en/download.html

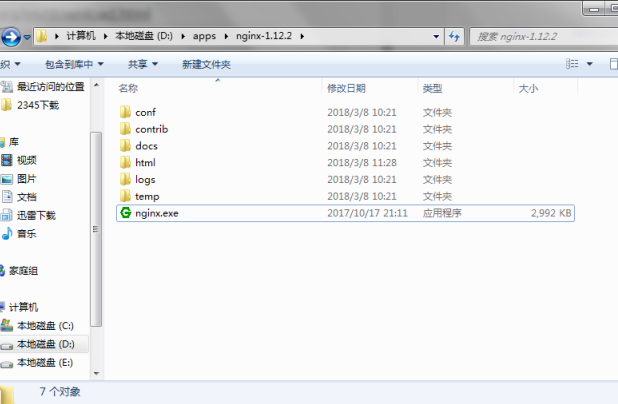
下载下来会是一个解压包,解压到你想放的文件夹下

运行nginx.exe,然后打开浏览器输入localhost出来如下图片所示就说明成功了:

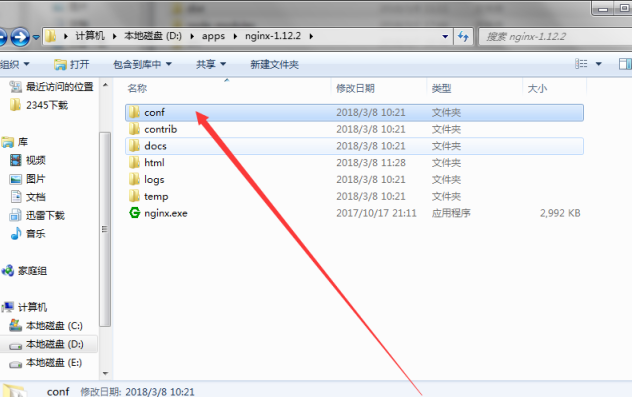
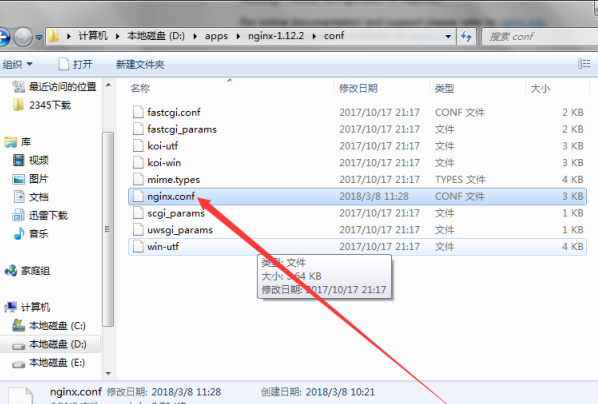
然后如果没有成功出来的话也不要慌不要怕,可能是你的端口被别的内容所占了这时你就打开你的nginx的目录下找到conf

点击进去然后找到一个nginx.conf的文件

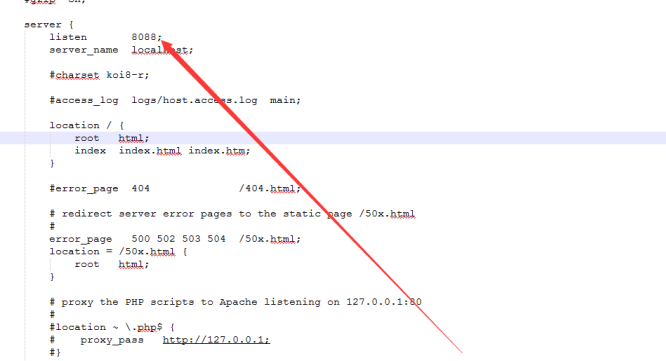
然后把它用编辑器的方式打开,打开之后找到这里的sever的listen就是你的端口号,默认的是80端口,你可以根据自己没有被占用的端口进行改写,改写完成之后保存然后打开你的localhost:你改写的端口号就OK了
- server {
- listen 8088;
- server_name localhost;
- #charset koi8-r;
- #access_log logs/host.access.log main;
- location / {
- root html;
- index index.html index.htm;
- }

上面是安装配置nginx服务器的方法,下面就是如何把自己的vue项目部署到你所安装配置的nginx服务器上的步骤了:
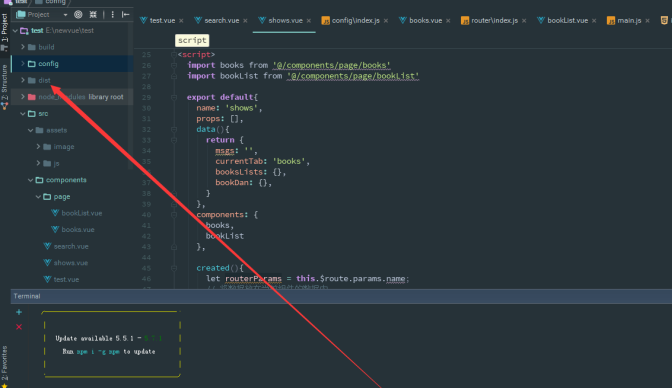
首先找到自己的vue的项目然后输入命令 npm run build 他会在你的vue目录下生成一个dist文件夹里面就是你的vue的项目

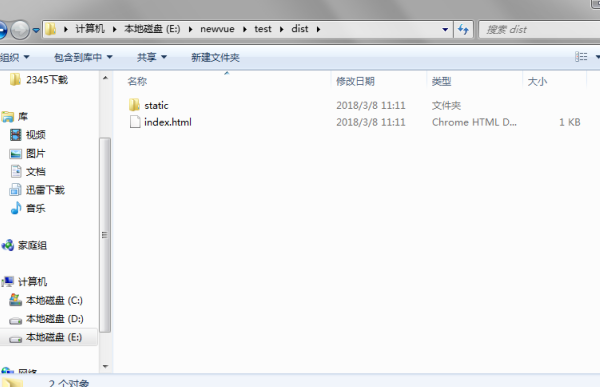
然后打开这个dist文件夹把里面的内容复制下来里面会有两个文件一个是index.html是主目录还有一个是static文件夹

把他们复制下来然后打开你的nginx的目录下的html文件里面会有两个默认文件直接删掉不要留,然后把你刚刚复制的文件粘贴进去

然后打开浏览器输入最开始改的端口号localhost:你所改的端口号回车;你就会看到自己的vue的项目跑起来了我的打开就是这样的咯:

这样就大功告成了~~~~~
© 版权声明
本文刊载的所有内容,包括文字、图片、音频、视频、软件、程序、以及网页版式设计等部门来源于互联网,版权均归原作者所有!本网站提供的内容服务于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。
联系信息:邮箱aoxolcom@163.com或见网站底部。
联系信息:邮箱aoxolcom@163.com或见网站底部。
THE END




















请登录后发表评论
注册
社交帐号登录