SQL为查询的结果加上序号(ROW_NUMBER) 合并多个查询结果
asp.net 实现静态页面累加访问量的三种方式
静态页面 staticHtml.html <!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'> <html xmlns='http://www....
asp.net Request获取url信息的各种方法比较
本页地址: Request.URL; 上页地址: Request.UrlReferrer Request.ServerViables['http_referer'] Request.RawUrl Request.RawUrl.QueryAndPath System.IO.Path.GetFileName(Request.FilePath.To...
VS2019离线安装方法图文教程
ASP.NET 根据汉字获取汉字拼音的首字母(含多音字)
JS实现完美include加载功能代码
js为什么需要include?让我们想想这样1个场景,a.js 需要用到1个公用的common.js,当然你可以在用到a.js的页面使用<script src='common.js'>,但假设有5个页面用到了a.js,你是不是要写5...
ASP.net百度主动推送功能实现代码
官方提供了curl、post、php、ruby的实现示例,并没有C#的官方示例。既然提供了post的方式,那么就可以用C#实现,下面是实现代码: ASP.net百度主动推送代码范例 1 2 3 4 5 6 7 8 9 10 11 12 13 ...
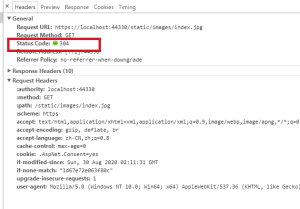
asp .net core静态文件资源的深入讲解
我们在加入中间件是这样写的: 1 app.UseStaticFiles(); 默认是给wwwroot提供资源。 那么我访问https://localhost:44330/js/site.js 资源,就可以访问到。 1 2 3 4 // Please see documentation ...
DotNET 5中的gRPC性能改进,超Golang和C++
asp.net GridView控件中实现全选的解决方案
第一种:利用客户端控件实现 JS: <script type='text/javascript'> function checkAll() { var checklist=document.getElementsByTagName('input'); for(var i=0;i<checklist.length;i...