排序
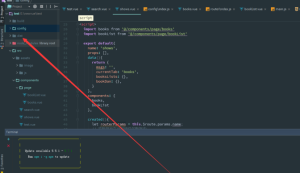
nginx下部署vue项目的方法步骤
Vue的8个小技巧,Vue的使用方法
Vue的8个小技巧,Vue的使用方法。在需要操纵数据时,将key属性与v-for指令一起使用可以让程序保持恒定且可预测是很有必要的。这样Vue就可以跟踪组件状态,并对不同的元素有一个常量引用
QRCanvas-动态生成二维码的开源优秀JS库
一个非常简单易学的vue 小技巧,如何将组件方便复用
uni-app开发H5正常但App异常的可能性
uni-app开发H5正常但App异常的可能性。非H5端默认并未启用 scoped,如需要隔离组件样式可以在 style 标签增加 scoped 属性,H5端为了隔离页面间的样式默认启用了 scoped
DCloud App集成 X5 内核(腾讯浏览服务TBS)说明
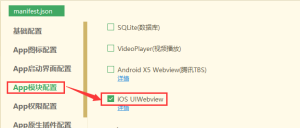
Appstore审核反馈废弃UIWebview APIs问题的说明
App平台iOS设备上因内存不足导致白屏、闪退的问题解决方案
App平台iOS设备上因内存不足导致白屏、闪退的问题解决方案。任何手机设备上,当手机内存不足时,os都会回收资源。一般是先回收后台打开的资源。如果当前应用占用的资源过高,当前应用也有可能崩...