排序
jQuery的初始化与对象构建之浅析
小结一下: 1.整个类库定义在一匿名函数中,杜绝了全局变量的产生; 2.将undefined 作为缺失的参数传递,防止了undefined 变量的污染; 3.可以看出$(...) 实际上返回的是jQuery.fn.init 对象的...
javascript 学习笔记(八)javascript对象
1、javascript中的内置对象 javascript中除了本身的内置对象,如以下我们所熟悉的对象: •Array •Date •Math •String •RegExp •…… 各个对象都有自己的属性及方法,比如我们经常使用属性...
基于jquery的监控数据是否发生改变的方法
jQuery有几个方法可以监控数据的变化: 1. $.watch() $.watch()方法可以监视一个对象内的数据,当数据发生变化时触发回调函数。用法如下: var obj = { a: 1, b: 2 }; $.watch(obj, function(id, o...
jquery监控数据是否变化(修正版)
///<reference path='query-1.5.1.min.js' /> (function($) { /*监控页面数据是否发生变化*/ var pageDataChange = false; var tagName = 'Input, Select, Textarea'; var ctrlIds = []; ...
js网页侧边随页面滚动广告效果实现
a.scrollTop的计算; b.滚动元素的定位值计算; c.滚动周期设定; 代码如下: css部分: /*测试用的高度*/ body{ height:3000px;} div,ul,li,body{margin:0; padding:0;} /*position:absolute;...
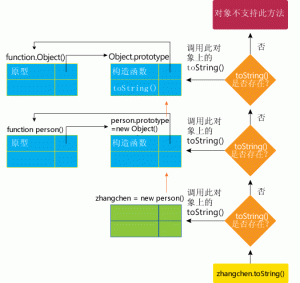
javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式
使用JavaScript创建新样式表和新样式规则
如今的这个年代,流行在Web页面上使用了大量的JavaScript,我们需要寻找各种方式来优化它们,使它们更快。我们使用事件委托来让事件监听器更有效率,使用降频技术来限定某些方法的使用次数,使...
关于前端本地压缩图片,兼容IOS/Android/PC且自动按需加载文件之lrz.bundle.js
一、介绍说明 主要特点: ①在前端压缩好要上传的图片可以更快的发送给后端,因此也特别适合在移动设备上使用。 ②兼容IOS/Android,修复了IOS/Android某些版本已知的BUG。 ③按需加载文件,仅...
基于jquery实现的上传图片及图片大小验证、图片预览效果代码
jquery实现上传图片及图片大小验证、图片预览效果代码 上传图片验证 */ function submit_upload_picture(){ var file = $('file_c').value; if(!/.(gif|jpg|jpeg|png|gif|jpg|png)$/.test(file)...
jQuery创建插件的代码分析
创建jQuery插件,基本的格式是上面这段代码: (function ($) { //add code here })(jQuery) 我们怎么理解? 第一步:function ($){}定义了一个匿名的函数,有一个参数,$是参数名,和其他的参数...