排序
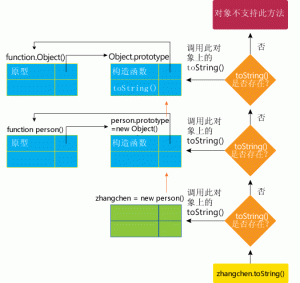
javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式
Crayon Syntax Highlighter代码高亮插件与fancybox图片暗箱冲突的解决方法
javascript 学习笔记(八)javascript对象
1、javascript中的内置对象 javascript中除了本身的内置对象,如以下我们所熟悉的对象: •Array •Date •Math •String •RegExp •…… 各个对象都有自己的属性及方法,比如我们经常使用属性...
关于前端本地压缩图片,兼容IOS/Android/PC且自动按需加载文件之lrz.bundle.js
一、介绍说明 主要特点: ①在前端压缩好要上传的图片可以更快的发送给后端,因此也特别适合在移动设备上使用。 ②兼容IOS/Android,修复了IOS/Android某些版本已知的BUG。 ③按需加载文件,仅...
jQuery的初始化与对象构建之浅析
小结一下: 1.整个类库定义在一匿名函数中,杜绝了全局变量的产生; 2.将undefined 作为缺失的参数传递,防止了undefined 变量的污染; 3.可以看出$(...) 实际上返回的是jQuery.fn.init 对象的...
phpcms2008下的自定义url规则教程
一般情况下,需要先增加一个url规则。系统设置 > 相关设置>URL规则管理>添加URL规则 如图所示: 内容页一定要命名为show,要不在新建栏目的时候没有这个选项。如果如下操作那么在新建...
javascript实现上传图片并预览的效果实现代码
今天用alphaimageloader滤镜的src属就是其中的主角它将使用绝对或相对url地址指定背景图像。假如忽略此参数,滤镜将不会作用。 <!doctype html public '-//w3c//dtd xhtml 1.0 transitional/...
基于jquery实现的上传图片及图片大小验证、图片预览效果代码
jquery实现上传图片及图片大小验证、图片预览效果代码 上传图片验证 */ function submit_upload_picture(){ var file = $('file_c').value; if(!/.(gif|jpg|jpeg|png|gif|jpg|png)$/.test(file)...
dedecms织梦模板列表页单独调用总页数二次开发教程详解
window.dialogArguments 使用说明
window.dialogArguments 是一个用于在浏览器窗口间传递数据的属性。它主要在弹出窗口和父窗口之间进行通信。下面是关于 window.dialogArguments 的一些说明: 使用场景: 当一个窗口通过 window...